
Se em finais de 2010 era apontado como a próxima grande revolução da Web, hoje, pouco mais de um ano depois, a sublevação do HTML5 (mantendo o mesmo tom de discurso) está definitivamente em marcha, sendo cada vez mais comum cruzarmo-nos com exemplos que mostram o potencial da "tecnologia".
A mais recente linguagem de markup chegou com a promessa de facilitar a vida dos vários "ciberintervenientes", dos internautas aos programadores, ao permitir apresentar sites mais ricos do ponto de vista dos conteúdos, sendo que paralelamente torna mais "leve" o carregamento das páginas, ao mesmo tempo que exige menos esforço na construção dos sites e uma real interoperabilidade entre plataformas.
Os vários benefícios comportados - descritos, ao pormenor, numa Sugestão TeK anterior - levaram a que o HTML5 ganhasse rapidamente adeptos, grupo no qual se incluem os principais navegadores, cujas versões mais recentes já tiram partido da nova linguagem.
Neste sentido, os sites que mostram o seu potencial são cada vez mais fáceis de encontrar, muitos deles desenvolvidos com o apoio das empresas detentoras dos browsers. Indicamos-lhe alguns exemplos com que nos cruzámos mais recentemente - além de outros que já possamos ter mencionado no TeK, como aconteceu muito recentemente com o Cut the Rope.
O Agent 008 Ball também é um jogo (igualmente concebido para o que o Internet Explorer pode fazer usando o HTML5), embora neste caso o objetivo não seja cortar cordas para alimentar pequenos monstros gulosos por doces (como no Cut the Rope), mas antes obedecer às regras da mesa de Bilhar.
[caption] [/caption]
[/caption]
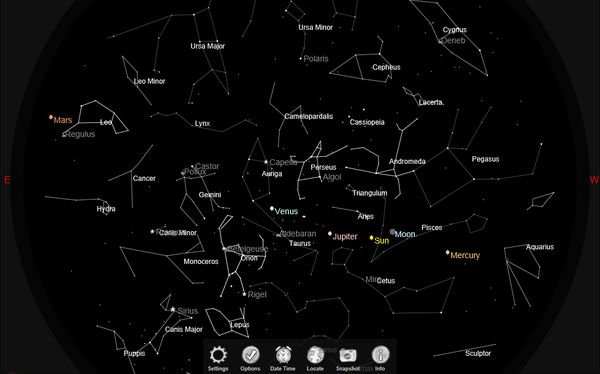
Mas o HTML5 não serve apenas para desenvolver jogos diretamente no browser, como mostra o Art of Stars. Este site baseia-se na localização geográfica (utilizando o endereço IP em questão) para apresentar um mapa 3D das estrelas e constelações que se situam no pedaço de céu acima do utilizador, naquele preciso momento e local.
Os internautas podem ampliar o mapa, move-lo consoante as coordenadas ou adicionar-lhe (ou retirar-lhe) "objetos astronómicos" a mostrar.
[caption] [/caption]
[/caption]
Vamos continuar a olhar para o céu, mas agora para "desenhar" com as nuvens, ou melhor criar formas com as mesmas. A brincadeira proposta pelo Klowdz com certeza, não lhe será estranha, embora aqui possa ser levada para a Web 2.0, já que é possível identificar monstros, contorná-los e pintá-los para corresponder na totalidade à nossa imaginação e depois partilhá-los com quem queira.
[caption] [/caption]
[/caption]
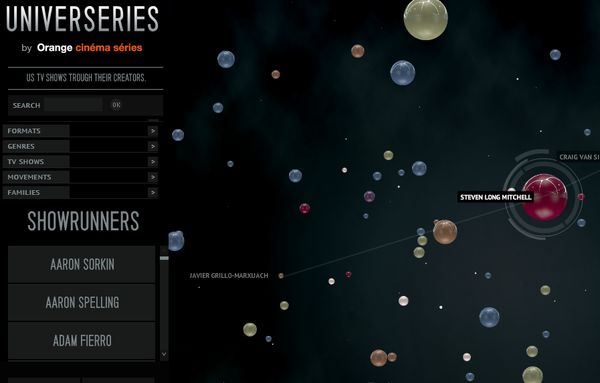
Criado pela operadora francesa Orange, o Universeries serve para mostrar que o HTML5 pode melhorar a apresentação de informação estática. O site é uma espécie de enciclopédia sobre o mundo da produção televisiva, onde se fala de séries e programas de televisão, dos respetivos criadores, em que "tudo mexe", remetendo para informação adicional ou relacionada.
Pode começar a consultar a informação logo a partir do mapa, em bruto, ou estabelecer filtros de início, a partir das caixas de pesquisa, ou clicando nas várias categorias disponíveis.
[caption] [/caption]
[/caption]
E da televisão para a música, o This Shell é um projeto desenhado em HTML5 com o objetivo de promover um álbum da banda The Gamits. O site "obriga" à construção de um puzzle a partir de várias "peças vídeo", enquanto o tema vai tocando como fundo.
Quem conseguir construir o puzzle no tempo limite estipulado tem direito a fazer o download da música.
[caption] [/caption]
[/caption]
No conjunto de sugestões não podemos deixar de mencionar o "The Wilderness Downtown", um dos primeiros projetos desenvolvidos em HTML5, mencionado pelo TeK na altura.
O projeto consiste num vídeo, desenvolvido para o tema "We Used to Wait" dos Arcade Fire, com a parceria da Google, que exige a interação do utilizador e recorre a recursos do Google Maps e Street View para incluir no clip imagens da cidade selecionada pelo internauta.
Uma última nota para referir que se não conseguir ver os sites que lhe sugerimos é porque necessita de atualizar o browser para a versão mais recente. Também acontece em alguns exemplos, os sites só funcionarem com determinados browsers.
Escrito ao abrigo do novo Acordo Ortográfico
Pergunta do Dia
Em destaque
-
Multimédia
Esta Pokéball funciona como um Tamagotchi e tem 157 Pokémons “presos” no interior -
App do dia
Manus AI é um agente de inteligência artificial para ajudar as ideias a passarem do papel à realidade -
Site do dia
Publer é uma ferramenta para gestão e programação de posts nas redes sociais -
How to TEK
Saiba como fazer o download da sua informação do Facebook


Comentários